A. PENDAHULUAN
- Pengertian
Dalam CSS ada banyak properti untuk mengatur teks agar bisa di tengah, kiri maupun kanan. Dan properti lainnya yang bersangkutan dengan mengatur teks dengan CSS.
- Latar belakang masalah
Dikarenakan belum mengerti dan memahami langkah tutorial agar bisa menguasai CSS, maka dari itu saya mempelajari dan mempraktikkan langkah-langkahnya di w3schools.
B. MAKSUD DAN TUJUAN
Dapat menguasai CSS dan tujuannya setelah menguasai CSS bisa masuk ke jenjang berikutnya untuk bisa membangun sebuah template yang nantinya akan dibuat website.
C. BATASAN DAN RUANG LINGKUP PEKERJAAN
- Text Formatting
- Text Alignment
- Text Decoration
D. TARGET DAN HASIL YANG DIHARAPKAN
Mengetahui dan memahami Text Formatting, Text Aligment, Text decoration untuk mengatur teks dengan menggunakan CSS.
E. METODE PELAKSANAAN
- Membaca referensi dan mempraktikkannya
- Mengerjakan Tyr it Your Self
F. ALAT DAN BAHAN
- Laptop
- Koneksi internet
G. TARGET WAKTU
08.00 - 13.00
H. TAHAPAN PELAKSANAAN
- Text Transformation CSS
Properti text-transform pada CSS digunakan untuk membuat teks menjadi huruf besar(uppercase) dan huruf kecil (lowercase) dalam teks.
Properti texe-transform juga dapat digunakan untuk mengubah semua teks menjadi huruf besar atau kecil, atau menggunakan huruf besar pada huruf pertama (capitalize) dari setiap kata.
Contoh Penggunaan text-transform uppercase, lowercase, dan capitalize pada teks :
CSSNYA :
p.uppercase {text-transform: uppercase;}p.lowercase {text-transform: lowercase;}p.capitalize {text-transform: capitalize;}
HTMLNYA :
<p class="uppercase">Ini sebuah kalimat</p><p class="lowercase">Ini sebuah kalimat</p><p class="capitalize">Ini sebuah kalimat</p>
Maka hasilnya akan seperti ini :
- Text Alignment (Memposisikan teks)
Di saat memposisikan teks yaitu menggunakan properti text-align untuk mengatur perataan horizontal teks.
Sebuah teks dapat di posisikan kiri, kanan ataupun di tengah.
Contoh berikut menunjukkan rata tengah, kiri, dan kanan. Jika defaultnya maka semua teks akan berada di kiri.
Contoh :
CSSNYA :
p.tengah {text-align: center;}p.kiri {text-align: left;}p.kanan {text-align: right;}
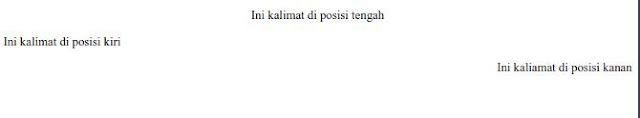
Maka hasilnya akan seperti ini brow :
Ketika text-align properti ingin di atur ke justify, setiap garis di regangkan sehingga setiap baris memiliki lebar yang sama, dan margin kiri dan kanan lurus (seperti di majalah dan koran):
Contoh :
div {text-align: justify;}
HMLNYA :
<div>Ini adalah teks yang menggunakan pemposisian justify</div>
Hasilnya :
- Teks Direction
Properti deriction dan unicode-bidi dapat digunakan untuk mengubah arah teks suatu elemen :
<!DOCTYPE html><html><head><style>p.ex1 {direction: rtl;unicode-bidi: bidi-override;}</style></head><body><p>ini adalah paragraf yang normal belum diubah apapun</p><p class="ex1">INi ketika sudah di kasih nilai rtl dan bidi-ovverride</p></body></html>
Maka hasilnya akan seperti ini (cssketiga) :
Penjajaran Vertikal
Properti vertical-align mengatur perataan vertikan suatu elemen :
Contoh untuk mengatur perataan vertikan gambar dalam teks :
<!DOCTYPE html><html><head><style>img.a {vertical-align: baseline;}img.b {vertical-align: text-top;}img.c {vertical-align: text-bottom;}img.d {vertical-align: sub;}img.e {vertical-align: super;}</style></head><body><h1>Properti Sejajar Vertikal</h1><h2>vertical-align: baseline (default):</h2><p>An <img class="a" src="sqpurple.gif" width="9" height="9"> Gambar dengan perataan default.</p><h2>vertical-align: text-top:</h2><p>An <img class="b" src="sqpurple.gif" width="9" height="9"> Gambar dengan perataan teks atas.</p><h2>vertical-align: text-bottom:</h2><p>An <img class="c" src="sqpurple.gif" width="9" height="9"> Gambar dengan perataan teks bawah.</p><h2>vertical-align: sub:</h2><p>An <img class="d" src="sqpurple.gif" width="9" height="9"> Gambar dengan perataan sub perataan.</p><h2>vertical-align: sup:</h2><p>An <img class="e" src="sqpurple.gif" width="9" height="9"> Gambar dengan perataan super.</p></body></html>
Hasilnya :
- Text Decoration
Properti decoration-text juga dapat digunakan untuk menghapus text decoration dari sebuah teks.
Properti decoration-text dapat digunakan untuk membuat underline, overline, dan line-through.
Sedangkan untuk menghapus decoration biasanya digunakan "text-decoration : none" seperti contoh di bawah ini :
CSSNYA :
a {
text-decoration: none;
}
HTMLNYA :
<p>Sebuah link tanpa garis bawah (underline): <a href="https://adelwinnugroholiandy.blogspot.com">adelwin.com</a></p>
Hasilnya :
Berikut ini adalah penggunaan text-decoration untuk membuat teks menjadi overline, line-through, dan underline:
CSSNYA :
h1 {text-decoration: overline;}h2 {text-decoration: line-through;}h3 {text-decoration: underline;}
HTMLNYA :
<h1>Ini Heading 1</h1><h2>Ini Headk aku neng keneing 2</h2><h3>Ini Heading 3</h3>
Hasilnnya akan seperti ini :
I. TEMUAN PERMASALAHAN DAN PENYELESAIANNYA
-
J. REFERENSI
- W3schools.com
- dosenit.com