A. PENDAHULUAN
- Pengertian
- Latar belakang masalah
B. MAKSUD DAN TUJUAN
Membaca dan mempelajari pembuatan formulir pada HTML, tujuannya agar bisa membuat formulir di sebuah halaman website.
C. BATASAN DAN RUANG LINGKUP PEKERJAAN
- Formulir pada HTML
- Atribut formulir HTML
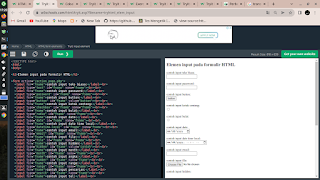
- Elemen formulir HTML
- Jenis masukkan HTML
- Atribut formulir input HTML
D. TARGET DAN HASIL YANG DIHARAPKAN
Dapat mempelajari materi Formulir pada HTML dan bisa membuat formulir di dalam sebuah halaman website
E. METODE PELAKSANAAN
- Membaca referensi
- Mengerjakan Try Your Self
F. ALAT DAN BAHAN
- Laptop
- Koneksi internet
G. TARGET WAKTU
10.00 - 16.00
H. TAHAPAN PELAKSANAAN
- Mengerjakan "Try your self"
> Penjelasan <
Atribut yang berada pada tag <form>
accept-charset : Menentukan pengkodean karakter yang digunakan untuk pengiriman formulir
action : Menentukan ke mana harus mengirim formulir data saat formulir dikirimkan
autocomplete : Menentukan apakah formulir harus memiliki perlengkapan otomatis aktif atau nonaktif
enctype : Menentukan bagaimana formulir datan harus dikodekan saat mengirimkannya ke server ( hanya untuk metode "posting")
method : Menentukan metode http yang akan digunakan saat mengirim data formulir
name : menentukan nama formulir
novalidate : Menentukan bahwa formulir tidak boleh divalidasi saat dikirimkan
rel : menentukan hubungan antara sumber daya yang di tautkan dan dokumen saat ini
target : Menentukan tempat untuk menampilkan respons yang diterima setelah mengirimkan formulir
- Atribut target
Atribut target menentukan tempat untuk menampilkan respons yang diterima setelah mengirimkan formulir.
Atribut target dapat memiliki salah satu dari nilai berikut:
_blank : Respon akan di alihkan ke tab baru
_self : Respon akan ditampilkan tetap di halaman
_parent : responnya ditampilkan di bingkai induk
_top : Respond di tampilkan di seluruh bagian jendela
framename : Respond ditampilkan dalam iframe ternama
- Atribut method
Atribut method menentukan HTTP yang akan digunakan saat mengirimkan data formulir.
Data formulir akan di kirimkan dengan 2 metode yaitu POST dan GET
1. Penggunaan GET
- Menambahkan data formulir ke URL, dalam pasangan nama/nilai
- Jangan pernah menggunakan metode GET untuk mengirimkan data sensitif ( Data formulir yang dikirimkan akan terlihat di dalam URL )
- Panjang URL Dibatasi ( 2048 karakter )
- Berguna untuk pengiriman formulir dimana pengguna ingin menandai hasilnya
- Get bagus untuk data yang tidak aman, seperti string kueri di google
2. Penggunaan POST
- Menambahkan data formulir di dalam isi permintaan HTTP (data formulir yang dikirimkan tidak ditampilkan di URL)
- POST tidak memiliki batasan ukuran, dan dapat digunakan mengirim data dalam jumlah besar.
- Pengiriman formulir dengan POST tidak dapat di bookmark
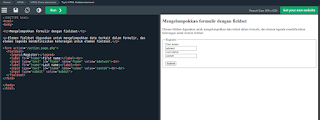
Elemen yang mencangkup Formulir HTML
<input>
<label>
<select>
<textarea>
<button>
<fieldset>
<legend>
<datalist>
<output>
<option>
<optgroup>
Tipe tipe input formulir pada HTML
<input type="button">
<input type="checkbox">
<input type="color">
<input type="date">
<input type="datetime-local">
<input type="email">
<input type="file">
<input type="hidden">
<input type="image">
<input type="month">
<input type="number">
<input type="password">
<input type="radio">
<input type="range">
<input type="reset">
<input type="search">
<input type="submit">
<input type="tel">
<input type="text">
<input type="time">
<input type="url">
<input type="week">
I. TEMUAN PERMASALAHAN DAN PENYELESAIANNYA
-
J. KESIMPULAN YANG DIDAPAT
Materi formulir HTML ini biasa di gunakan untuk halaman login, register, hubungi kami, dan lain sebagainya. Dari itulah formulir sangat penting untuk di pelajari.
K. REFERENSI
- W3schools