A. PENDAHULUAN
- Pengertian
Hyperlink yaitu menghubungkan antaran dokumen satu dengan dokumen lain pada HTML. Tujuan dari Hyperlink ini adalah ketika suatu text atau gambar di klik akan di alihkan ke halaman tertentu yang sudah di tetapkan dalam penulisan hyperlink tersebut.
Hyperlink dalam html menggunakan tag <a>
atau yang kita kenal dengan anchor (jangkar), <a> di ikuti oleh atribut href berarti (hypertext reference) inilah yang akan diisikan alamat yang di tuju ketika text atau gambar di klik.
- Latar belakang masalah
Dikarenakan jika ingin mempelajari HTML lebih lanjut perlu memiliki dasar html kuat terlebih dahulu.
B. MAKSUD DAN TUJUAN
Dapat mengerti dan mengimplementasikan Hyperlink di HTML. Dan tujuannya adalah menguasai HTML Basic
C. RUANG DAN LINGKUP PEKERJAAN
Hyperlink pada HTML
D. TARGET DAN HASIL YANG DI HARAPKAN
Dapat Mengetahui Hyperlink dan dapat mengimplementasikannya
E. METODE PELAKSANAAN
- Brieffering
- Mencari referensi
- Menonton referensi
- Berdiskusi
F. ALAT DAN BAHAN
Laptop
Vs code
Koneksi internet
G. TARGET WAKTU
08.00 - 16.00
H. TAHAPAN PELAKSANAAN
- Brieffering
- Menonton referensi
Saya nonton referensi di Web Programming Unpas (Shandika galih)
- Coding
ini foto codingannya
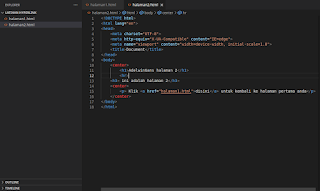
Dan yang di bawah ini adalah codingan halaman ke 2
Hasilnya :
Saat saya mengeklik My portofolio maka akan di alihkan ke website portofolio saya, begitu juga yang blogger dan instagram ( Hyperlink Eksternal ).
Ketika saya klik teks berwana biru ( disini ) maka akan di alihkan ke halaman 2 yang sudah di buat sebelumnnya (Hyperlink internal)
Nahh ini adalah hasik ketika sudah di klik teks berwana biru tadi ( disini ).
- Penjelasan
<Eksternal>
jika saya klik yang my portofolio maka akan menuju ke portofolio yang saya.
dan jika saya klik yang my blogger maka akan menuju ke blogger saya
Dan ketika saya klik My instagram makan akan menuju ke dalam instagram saya di karenakan saya sudah menaruh link instagram saya dalam atribut href nya
< Internal >
Jika saya klik disini maka akan menuju kedalam file halaman2 yang saya sudah buat sebelummnya...
- Berdiskusi
Penjelasan dari Hyperlink
Hyperlink dalam html menggunakan tag <a>
atau yang kita kenal dengan anchor (jangkar), <a> di ikuti oleh atribut href berarti (hypertext reference) inilah yang akan diisikan alamat yang di tuju ketika text atau gambar di klik.
penjelasan hyperlink eksternal
Jika eksternal kalian bisa menambahkan link/website kalian suka
contoh : <a href="https://adelwingans.github.io/Website.html"> My Portofolio </a>
jika kalian ingin mengalihkan ke tab baru kalian bisa menambahkan seperti ini : target="_blank">
contoh : <a href="https://adelwingans.github.io/Website.html" target="_blank"> My Portofolio </a>
jadi kalian kalau ingin memindahkan atau mengalihkan ke dalam internal sendiri kalian cukup dengan mengetikkan file yang kalian sudah buat sebelummnya
di sini saya tadi sudah membuat file halaman2.html ,,,, jadi saya tinggal memasukkan dalam href nya
contoh : <p>Klik <a href="halaman2.html"> disini</a> Untuk menuju ke halaman2 </p>
tapi kalau semisalnnya file tersebut dalam folder maka kalian harus menambahkan nama folder tersebut
contoh : <p>Klik <a href="(nama folder)/halaman2.html"> disini</a> Untuk menuju ke halaman2 </p>
I. TEMUAN PERMASALAHAN DAN SOLUSINYA
-
J. KESIMPULAN YANG DI DAPAT
Dengan adanya Hyperlink ini maka kita akan bisa membuat sebuah teks atau gambar untuk mengalihkan ke website yang di tuju.
K. REFERENSI
- Web Programming Unpas
- malasngoding.com