A.PENDAHULUAN
- Pengertian
- Latar Belakang Masalah
Dikarenakan saya ingin mengetahui apa itu Heading dan fungsinya.
B.MAKSUD DAN TUJUAN
- Maksud
Heading
- Tujuan
C.BATASAN DAN RUANG LINGKUP PEKERJAAN
batasan : Heading
Ruang lingkup pekerjaan
menggunakan Heading dalam html
fungsi heading
D.TARGET DAN HASIL YANG DIHARAPKAN
berhasil membuat heading
E.METODE PELAKSANAAN
F.ALAT DAN BAHAN
- Alat
- Bahan
- membaca dan mengetahui
pengertian heading adalah judul yang biasanya di gunakan dalam artikel maupun html
- penggunaan Heading
pertama tama kalian buka text editor kalian
lansung buat aja headingnya.
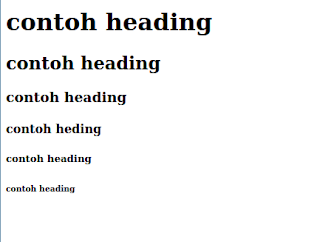
example : <h1> Contoh Heading </h1>
<h2> contoh heading </h2>
<h3> contoh heading </h3>
<h4> contoh heading </h4>
<h5> contoh heading </h5>
<h6> contoh heading </h6>
jika sudah maka hasilnya akan seperti ini :
Heading tertinggi di mulai dengan <h1> dan yang terendah yaitu <h6>
I.TEMUAN PERMASALAHAN DAN CARA PENYELESAIAN MASALAHNYA
-
J.KESIMPULAN YANG DI DAPAT
Heading adalah tag yang berfungsi membuat judul pada halaman ataupun artikel